Kingdom Causes Bellflower
A website redesign for a Los Angeles community resource center
What they needed
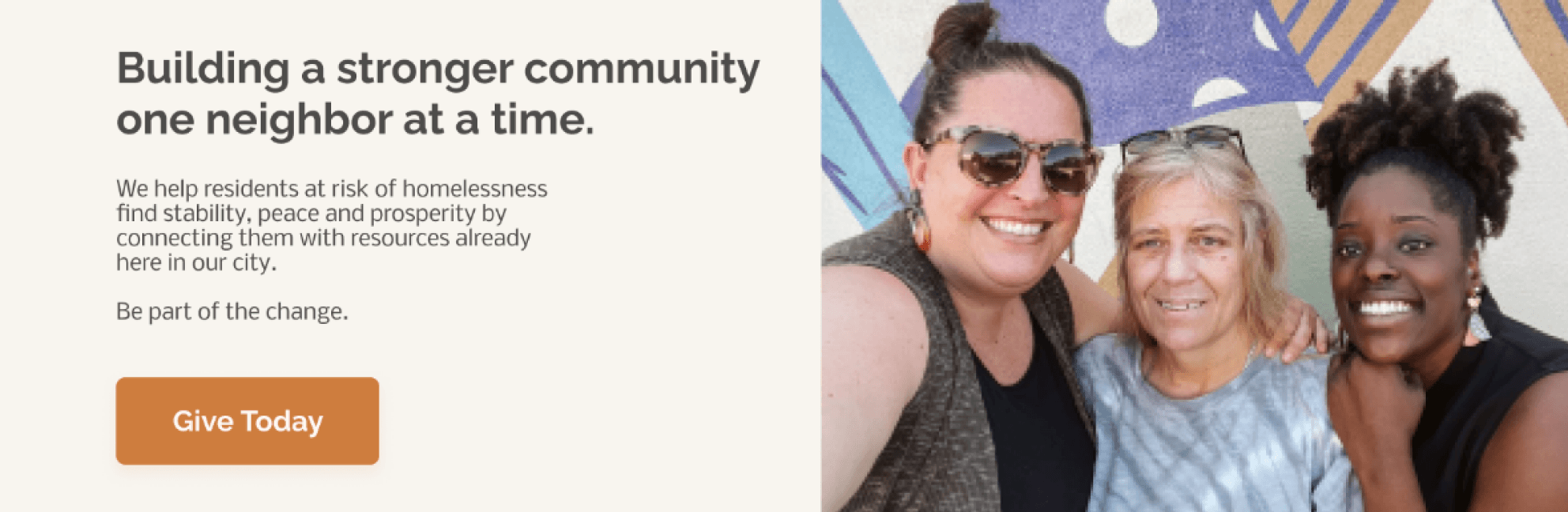
Storytelling that builds trust
Increased donations & volunteers
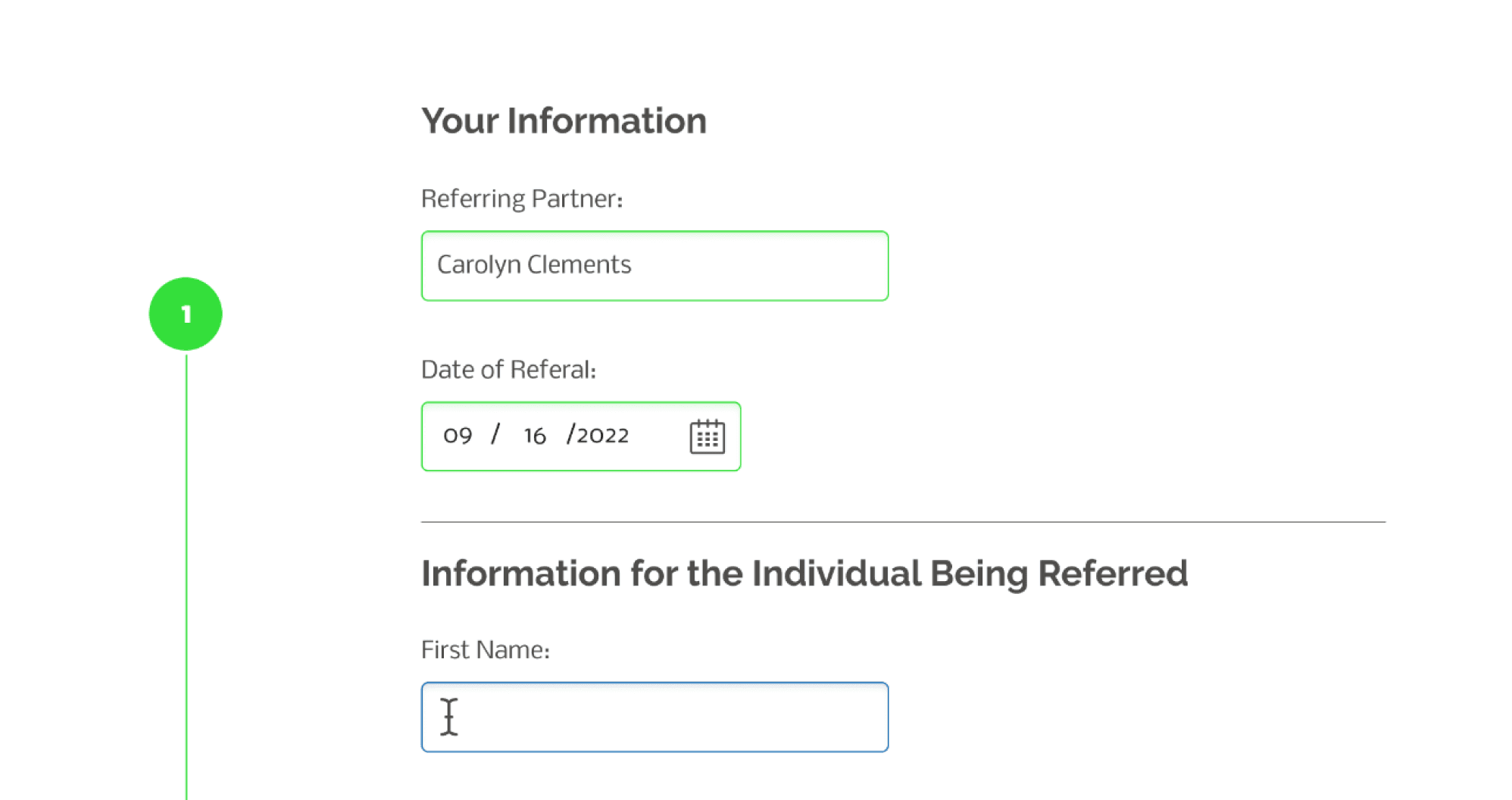
Online intake form
Improved website accessibility
User research
From KCBellflower’s data
What items do you need? How can I help?
Requests for housing assistance (requiring printed paperwork)
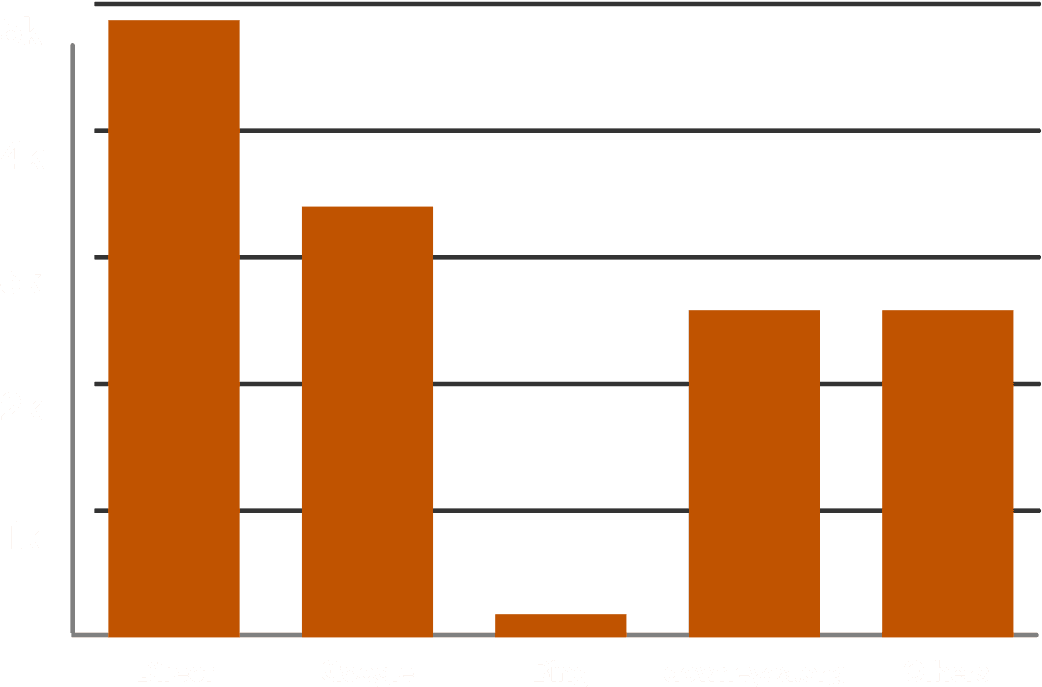
Top time-draws for service representatives:
Exerpts from my user interview guide:
Research question: Discover the process that leads someone to give to a nonprofit organization and the role of the nonprofit’s web presence in that progression.
Objective 1: Understand what motivates a person to volunteer or donate.
Objective 2: Discover the reasons someone would choose to donate or volunteer to one nonprofit over another.
Objective 3: Learn what prompts trust in a nonprofit organization when visiting their website.
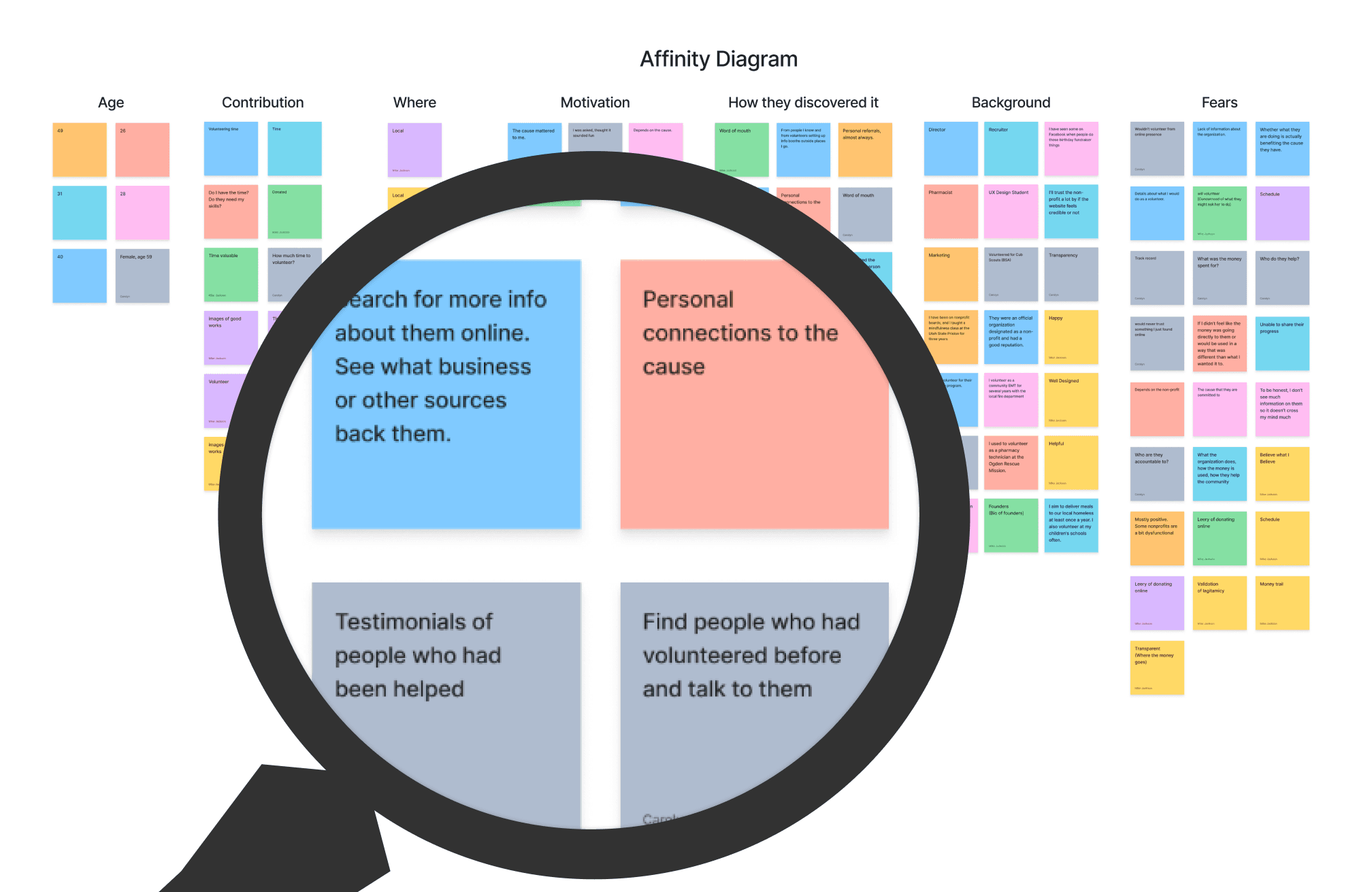
User interviews
Because I didn’t have access to KCB’s clients or donors, I relied on directly applicable data I collected from 9 user interviews I conducted with a team on a previous project with very similar goals and users.
Top insights:
Users wanted assurance that the organization is deserving and reputable
They look for testimonials and first-hand experiences
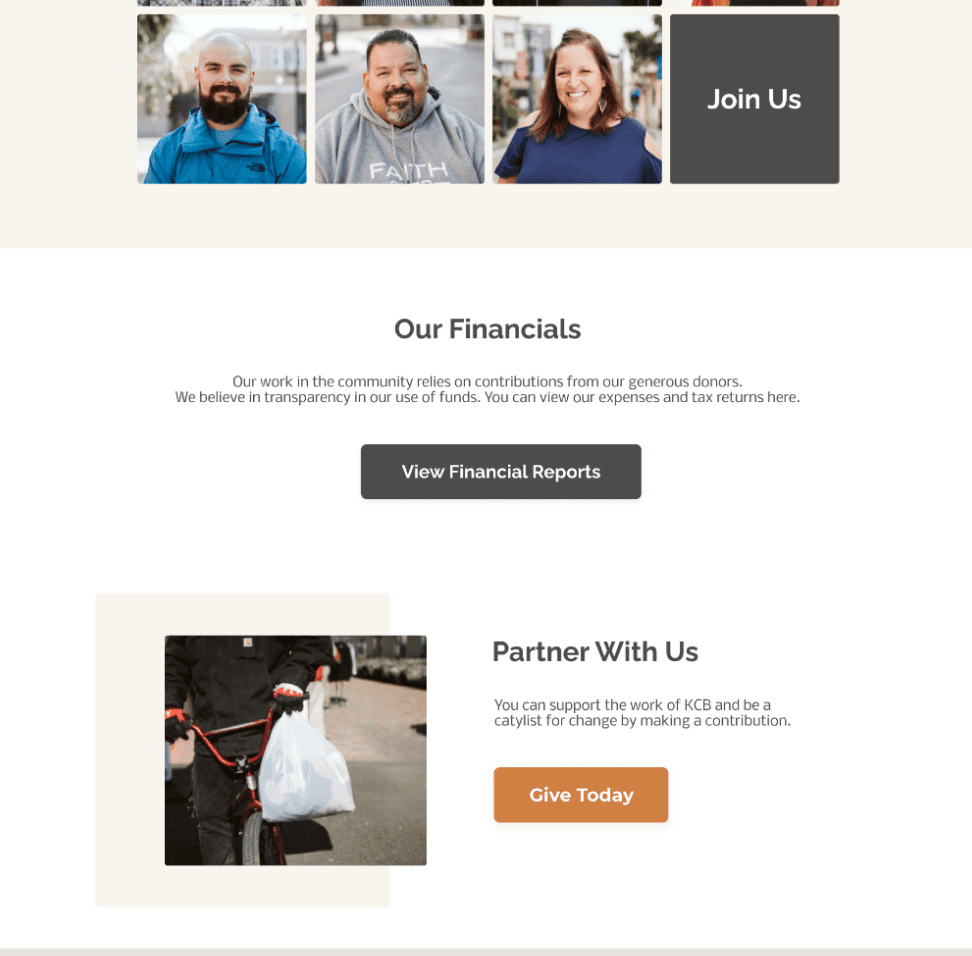
Financial transparency is a top concern
They want to know their contribution affects real people
User persona
Based on KCB’s existing data, this persona represents most of their recurring donors.

Age 50+
Local, or were local
White
Christian
Word of mouth referral
Website is not first touchpoint
Makes most donations through website
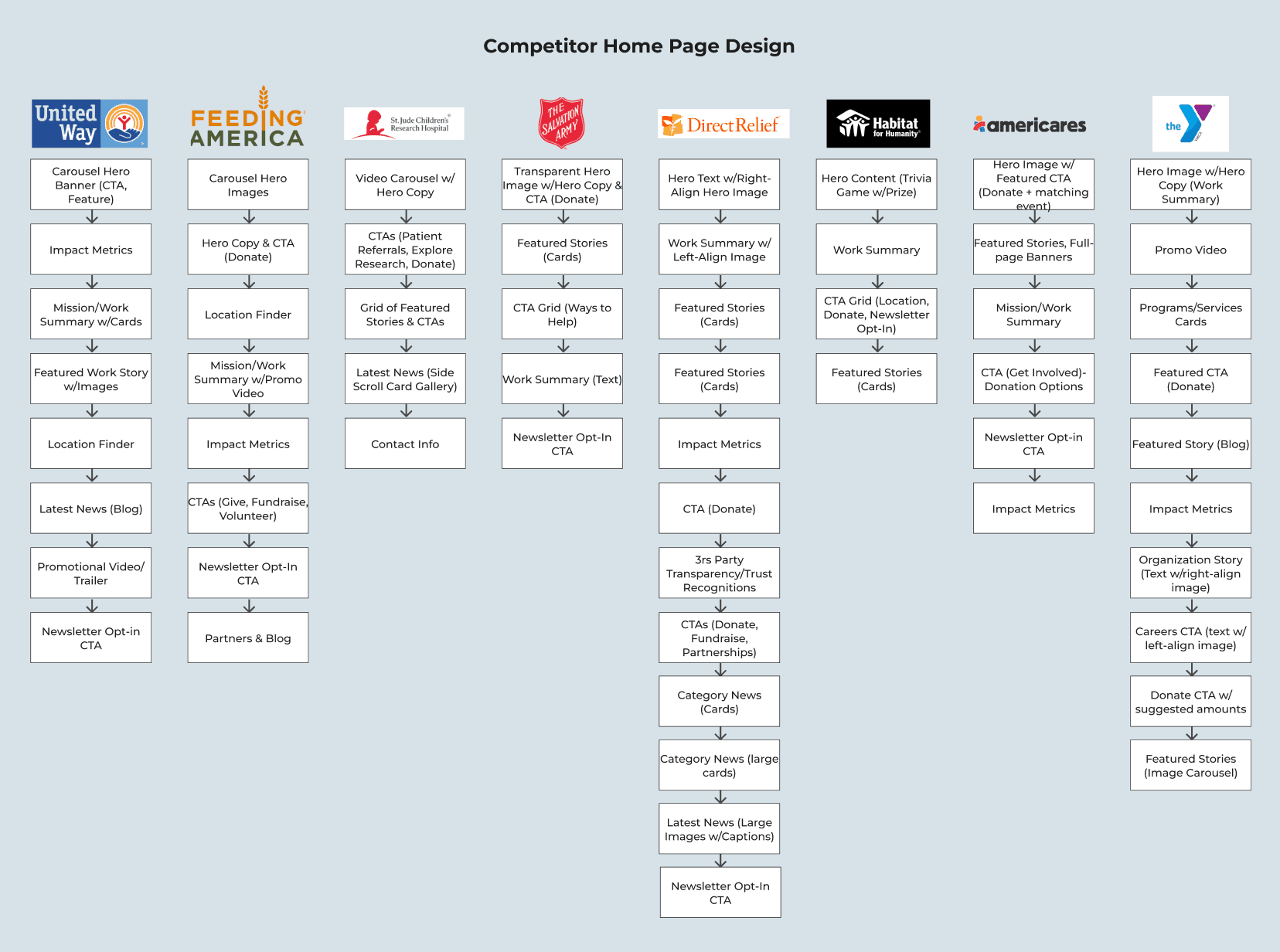
Competitor analysis
According to Forbes, these are the top 7 most successful charities in the United States based on fundraising and donor commitment (a key success metric for KCB). I dissected each of their landing pages into content components to understand how each landing page supports the goals of the organization.
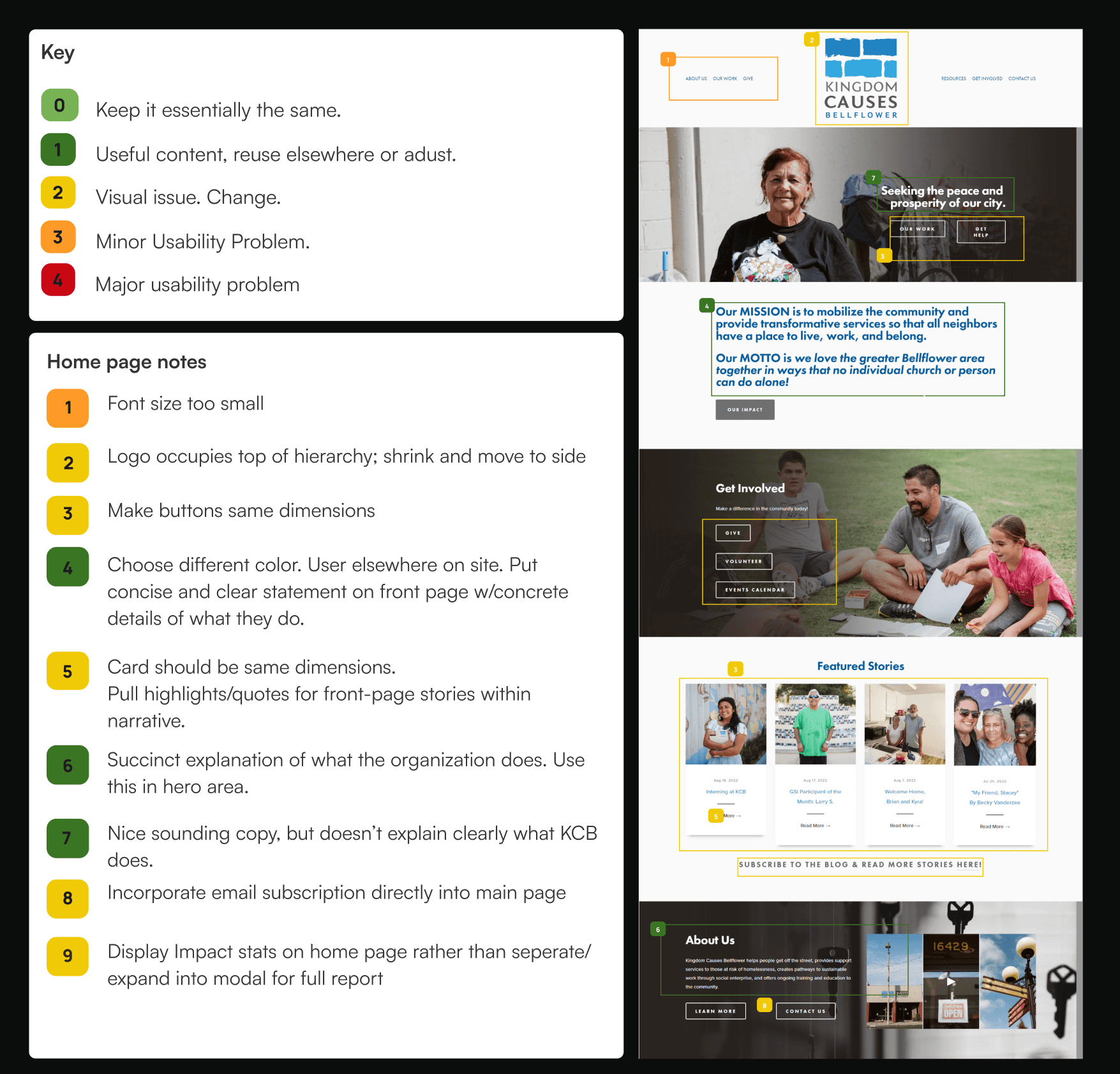
Website audit
I constructed a wireflow of KCB’s website outlining their content structure and pinpointing issues.
Accessibility
A prevalent problem on KCB’s website was poor contrast between text and background.
This was especially concerning given that most of their donors are over age 50.
It was important to stakeholders that I include the gray and blue colors from their logo.
However, neither of these colors provided an acceptable ratio of contrast and saturation when used with text.
I solved this issue by finding the lightest shade of gray that would pass contrast checks, and implementing the blue color in non-textual elements (icons).
I also specified font sizes for headings, body, and actions that would be clearly visible on both desktop and mobile.

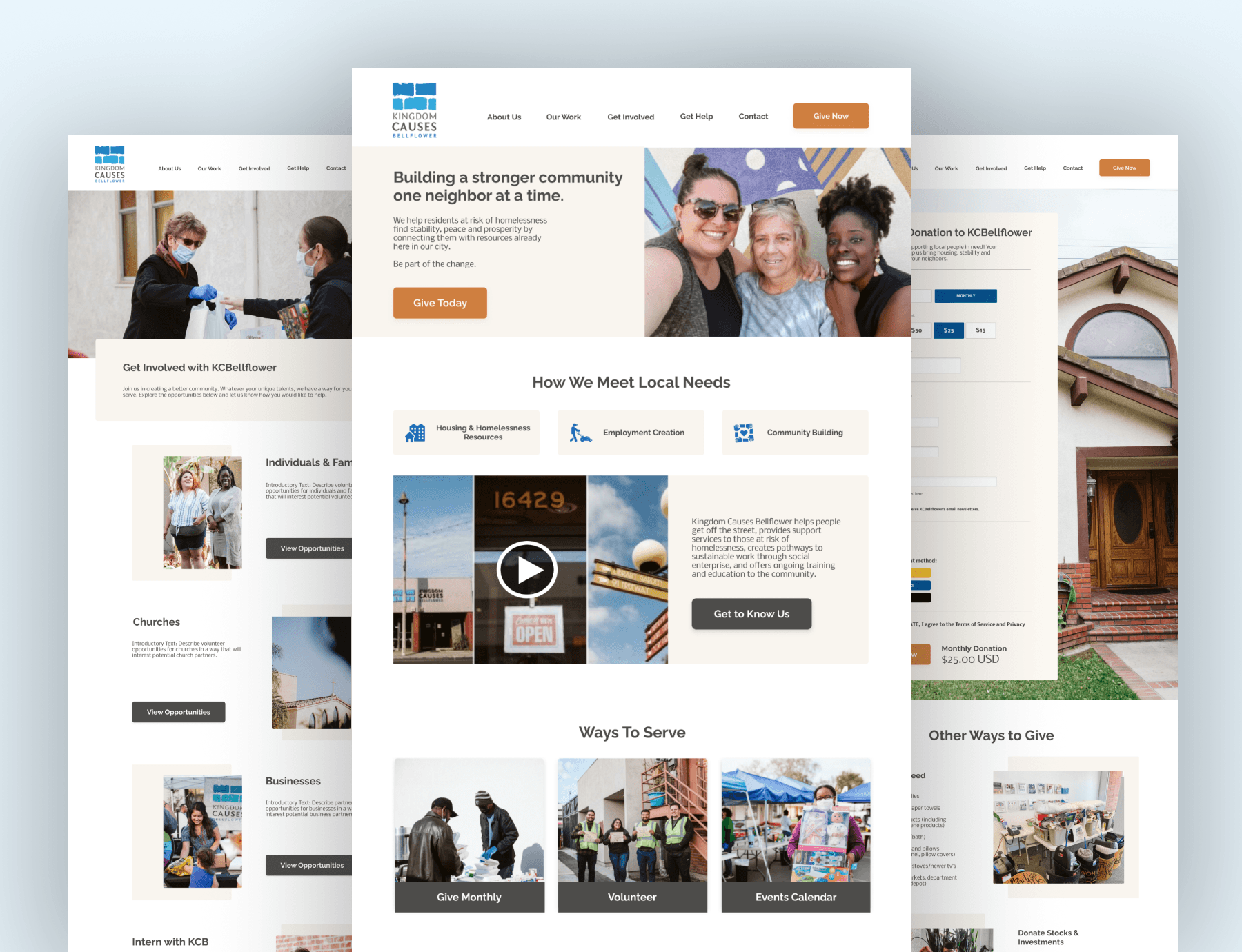
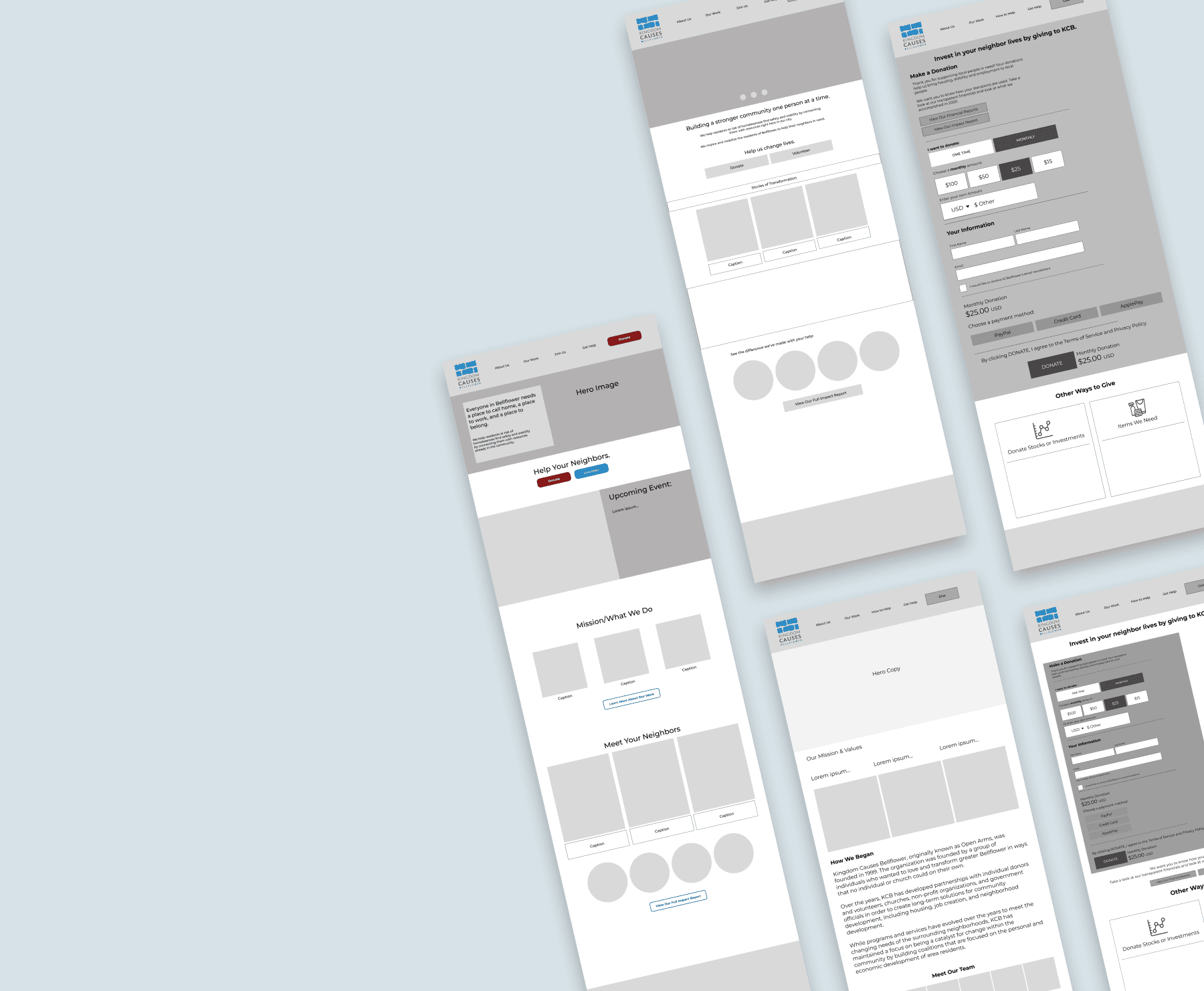
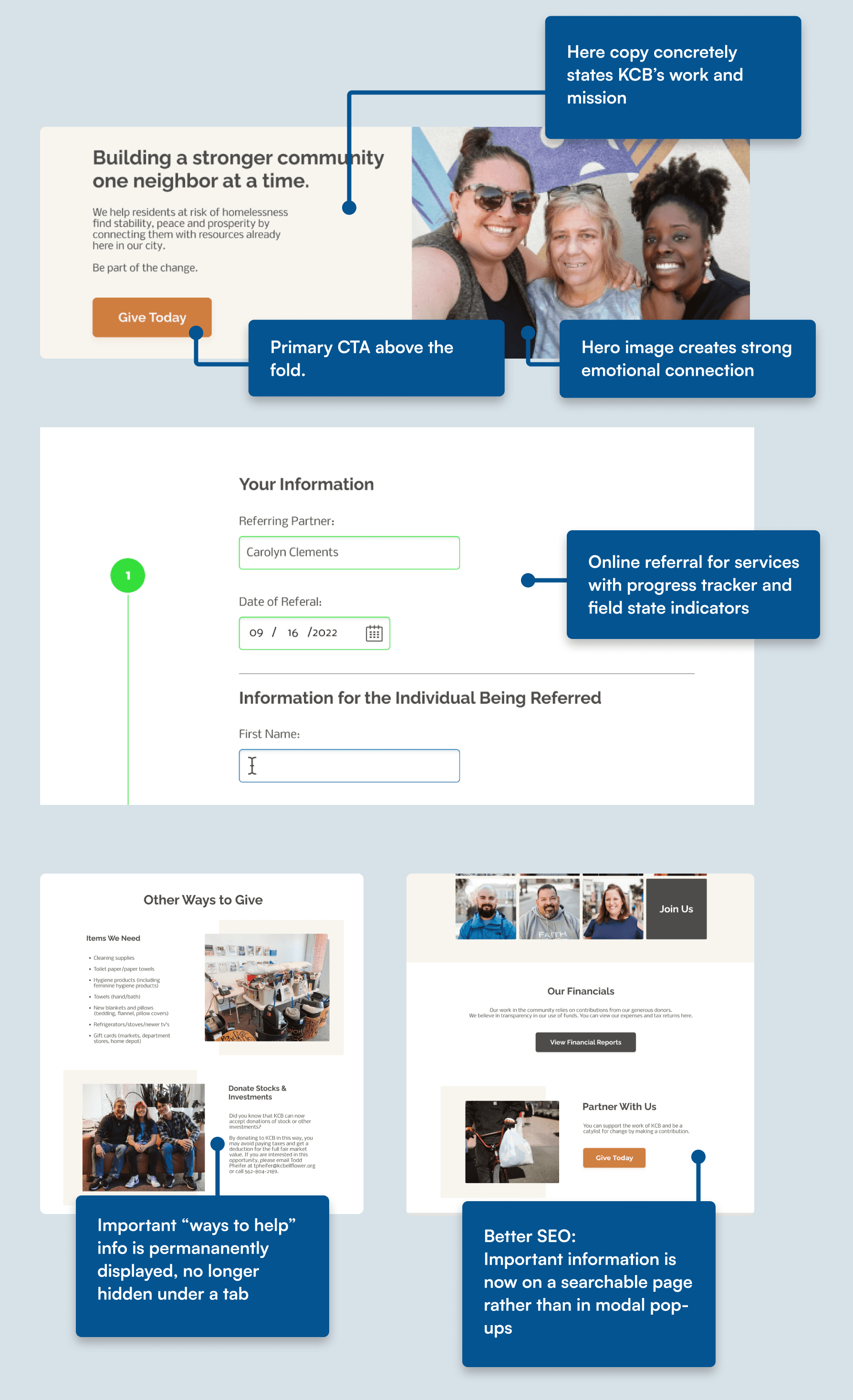
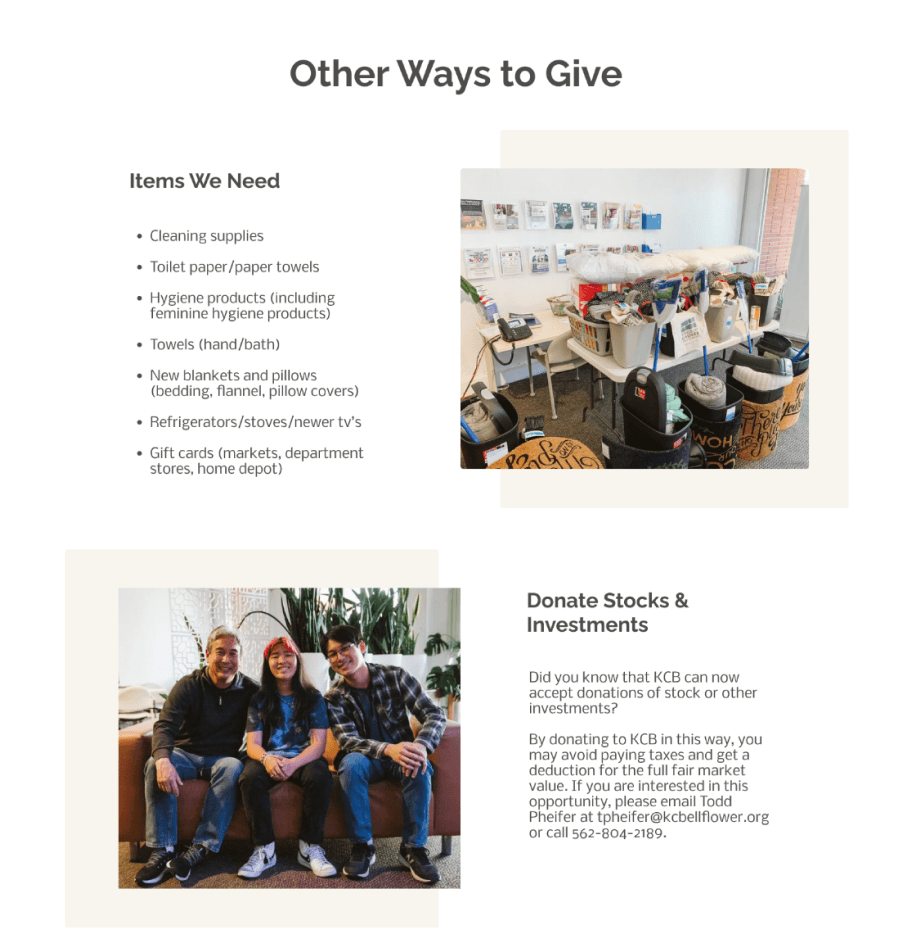
Results & prototype
“
Carolyn was great to work with. She made sure to understand our organization’s goals and target audience by asking us insightful questions before she began creating our website content plan. The result was a clear, clean, and concise website content plan along with notes that we look forward to referencing as we build our new website.
-Caitlin G, KCBellflower
“