


What
Internal software application
Why
0 to 1 product design
Restructure collections workflow
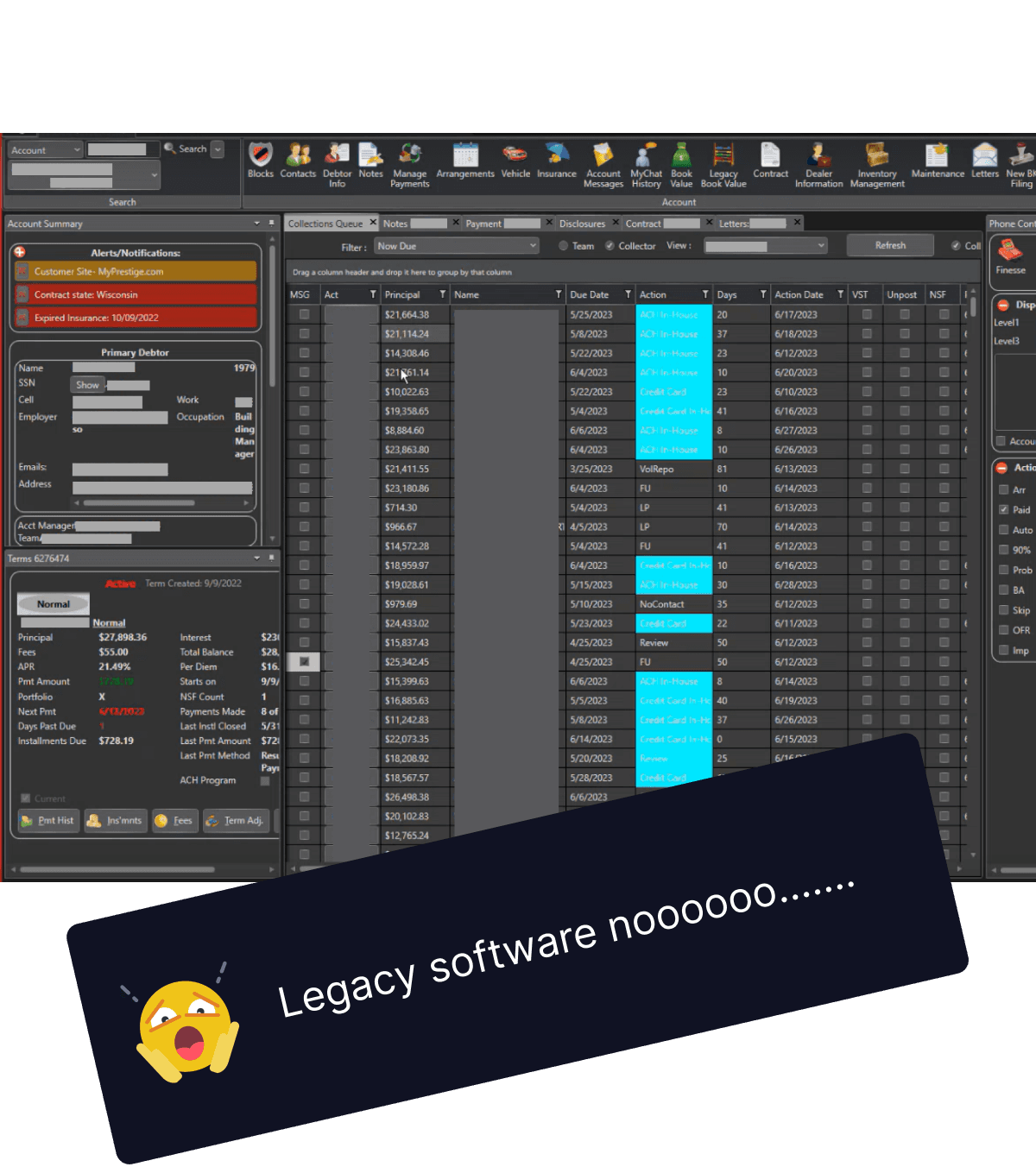
Replace legacy software
Expand revenue potential
When
May 2023 - Present
Company
Prestige Financial Services
Team
Carolyn Clements, Product Designer
Stephanie Bird, Senior Product Designer
Mikaela Madsen, Product Designer
Zander Indo, UX/UI Manager
Where
Draper, Utah, United States

User Research
We knew that insufficient facts would invite danger, so we hedged our bets with user research before we began ideating on solutions.
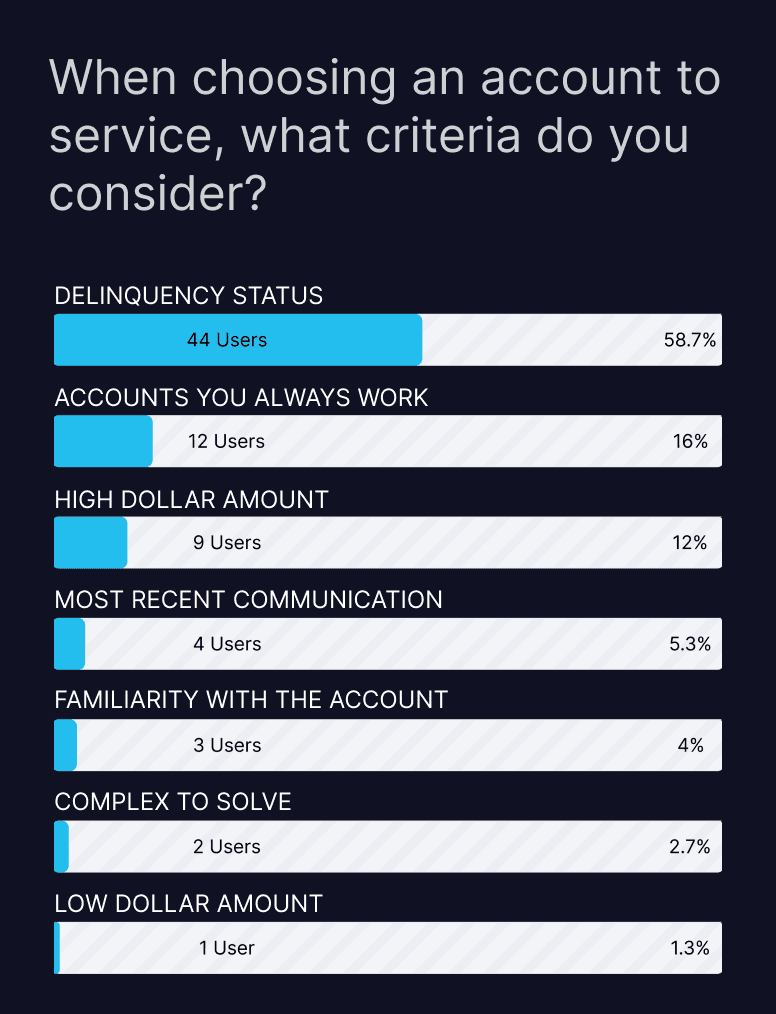
As team, we used interviews, contextual inquiries, and a department survey to capture data.
I helped refine our questions and synthesized the resulting data into problem statements and informed user personas.
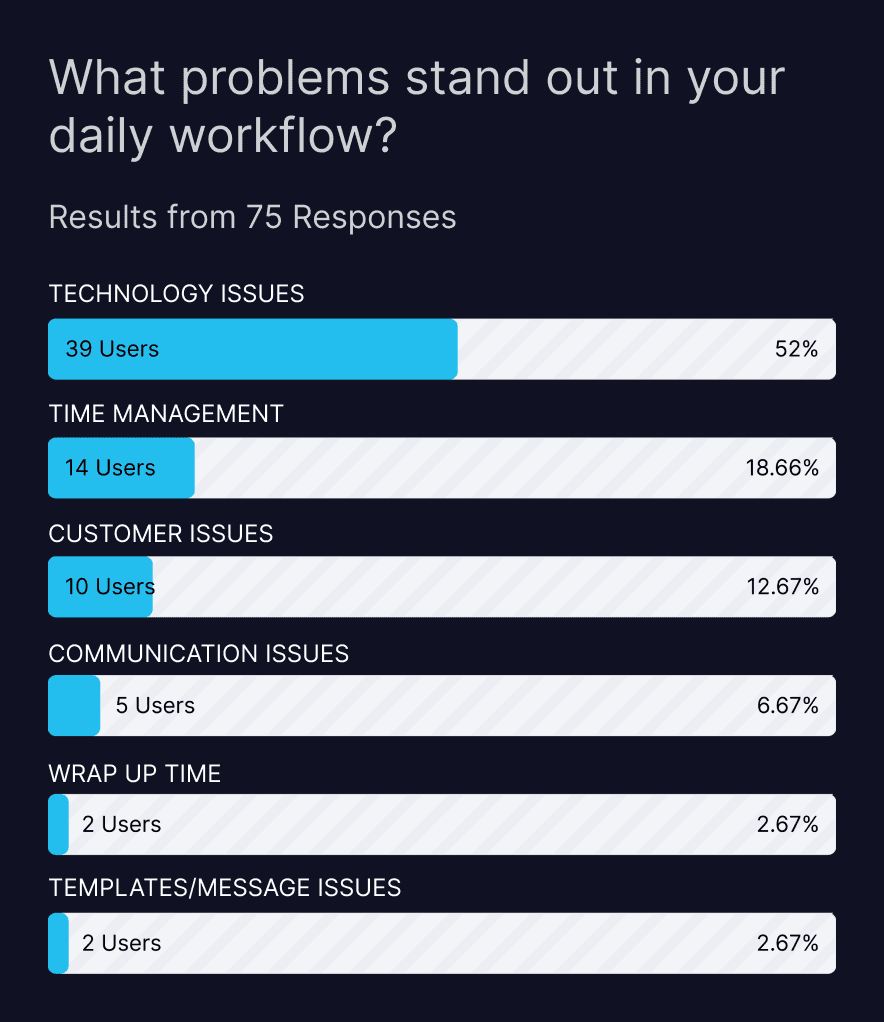
We learned that collections employees were dealing with:
- 8+ separate apps
- A complex series of decisions
- Information overload (hundreds of pieces of data on the screen)
- No measures of progress and achievement
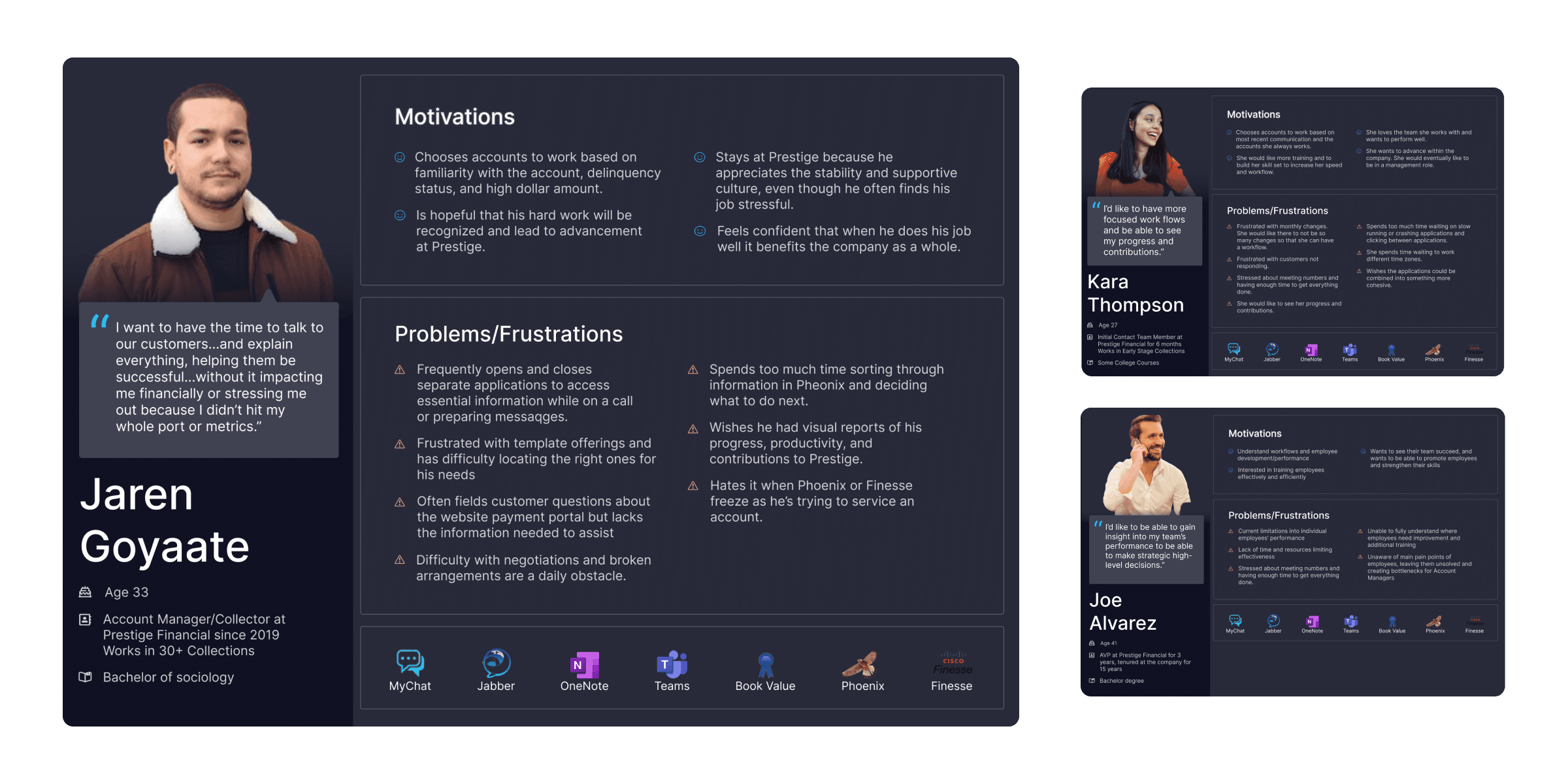
To differentiate between our distinct user groups, I helped refine our questions and used the resulting data to write problem statements and informed personas.
This was part of my team's toolkit for justifying our decisions to stakeholders.
Getting Stakeholder Approval
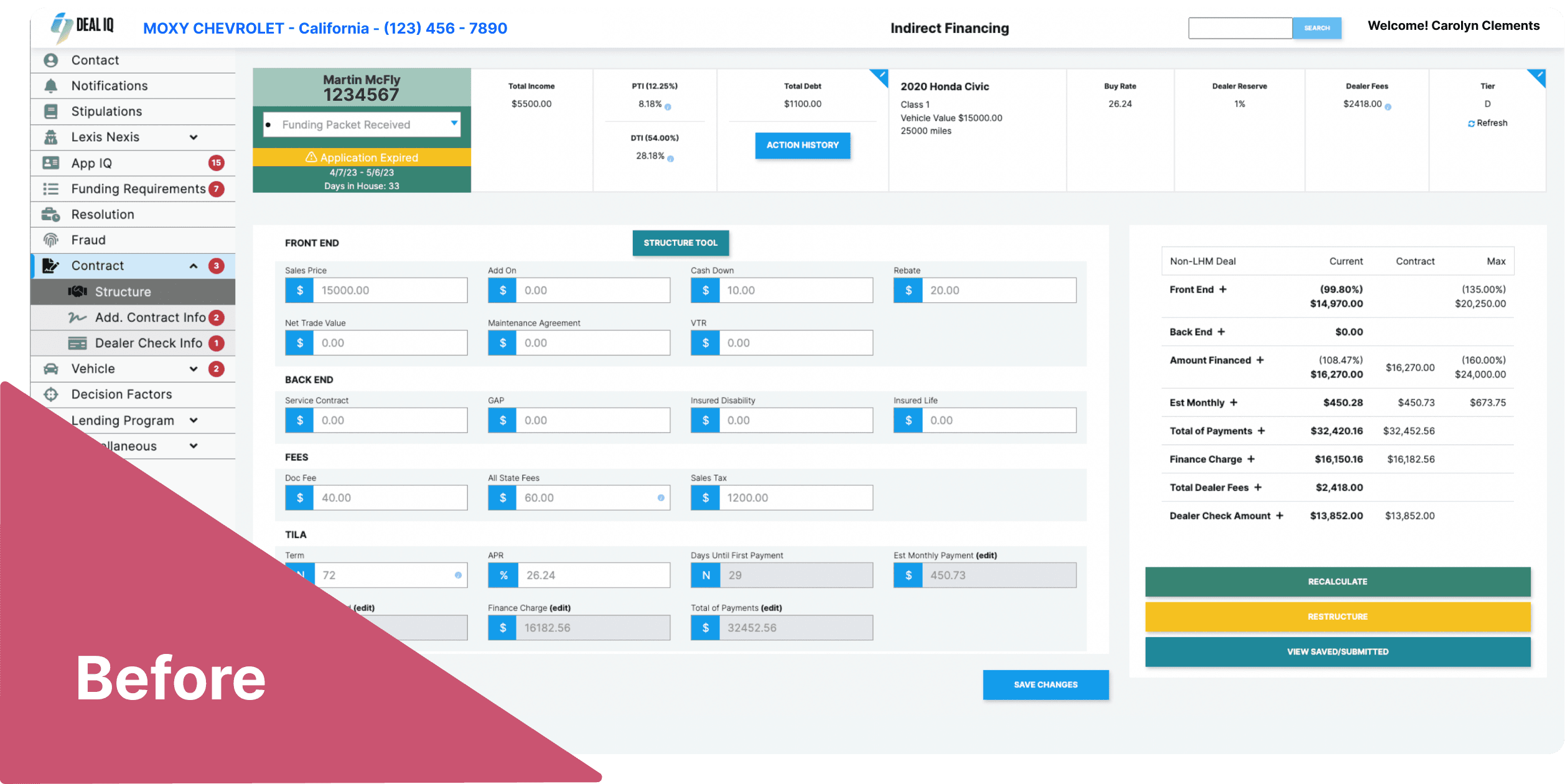
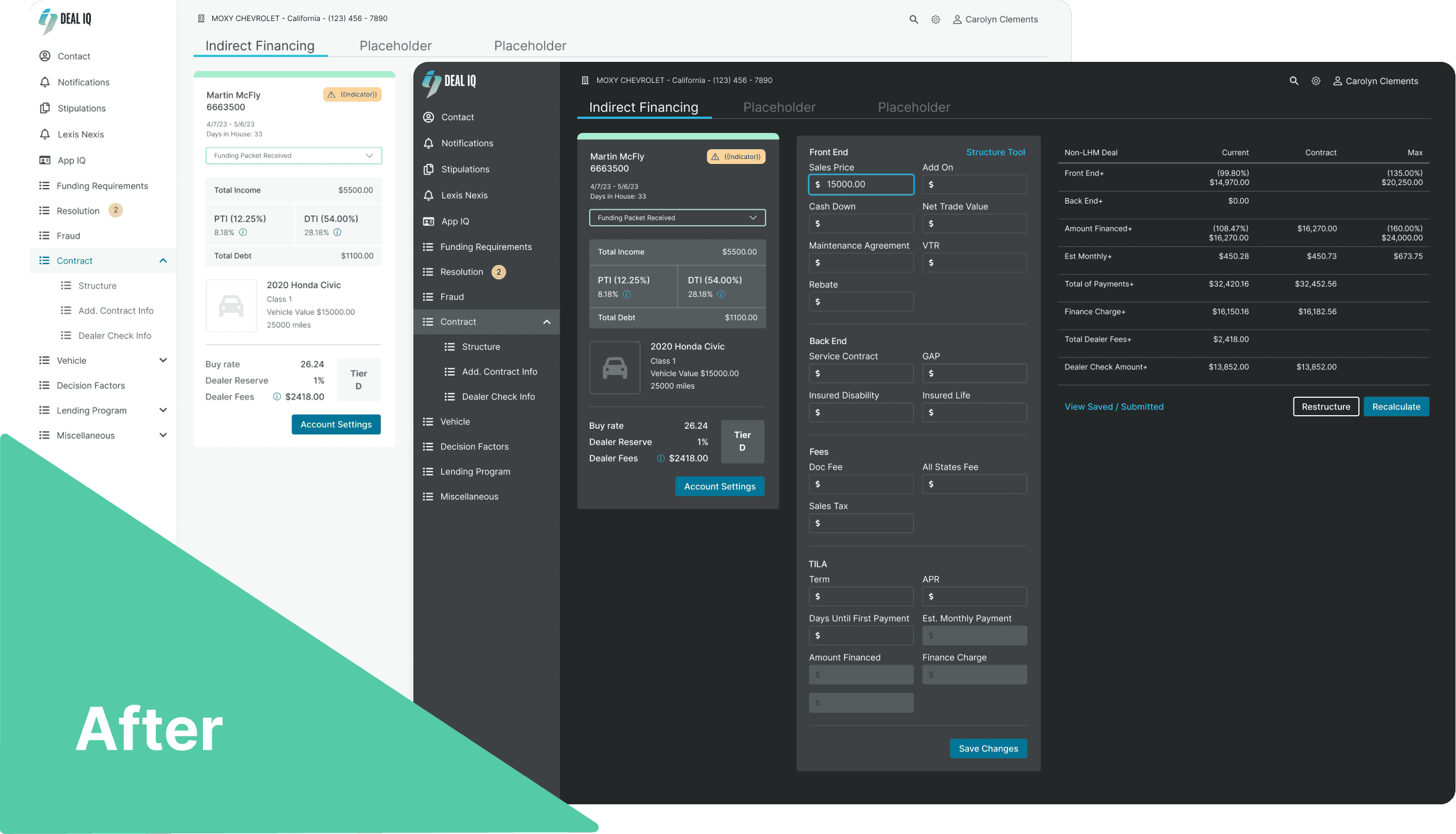
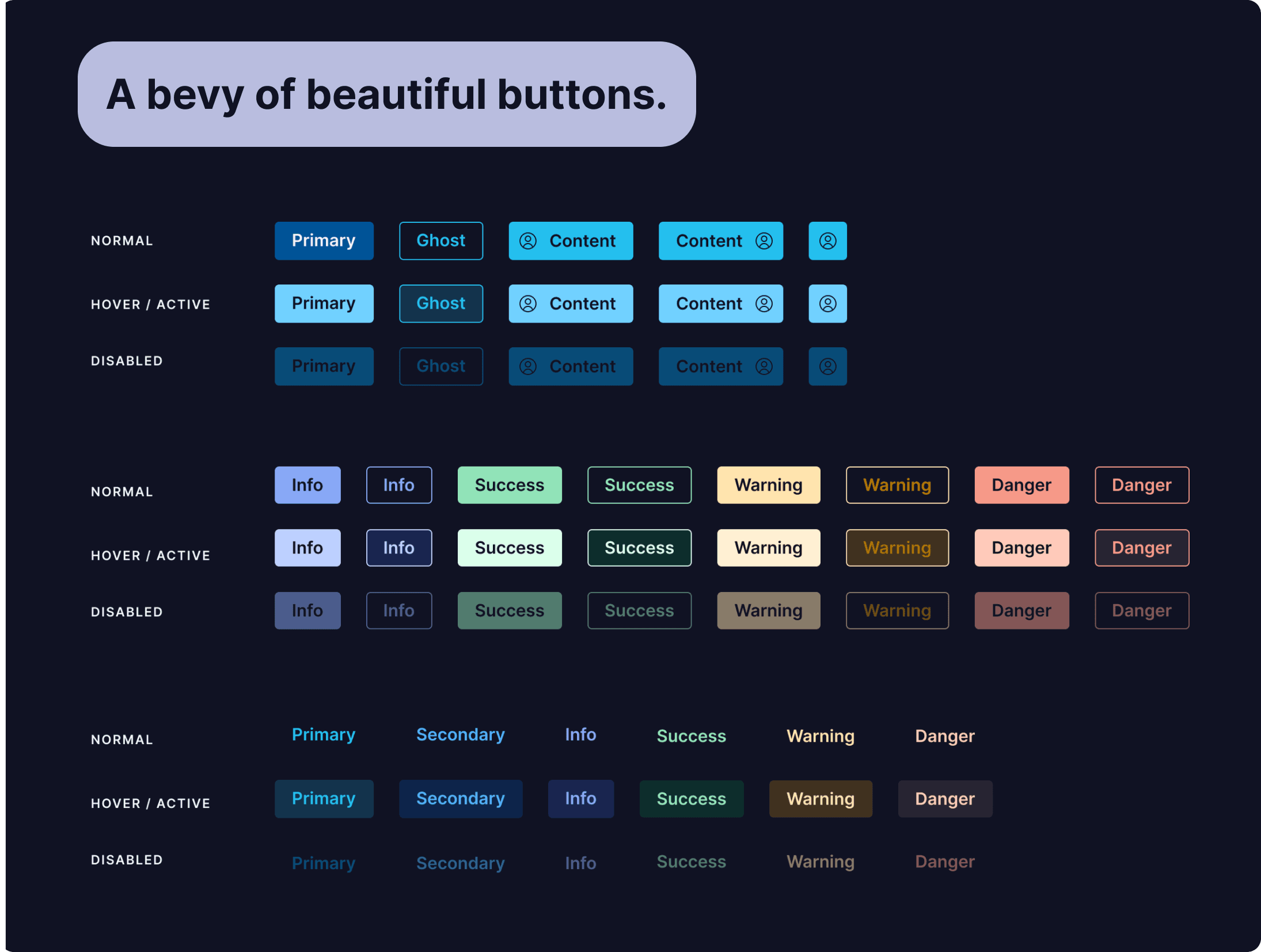
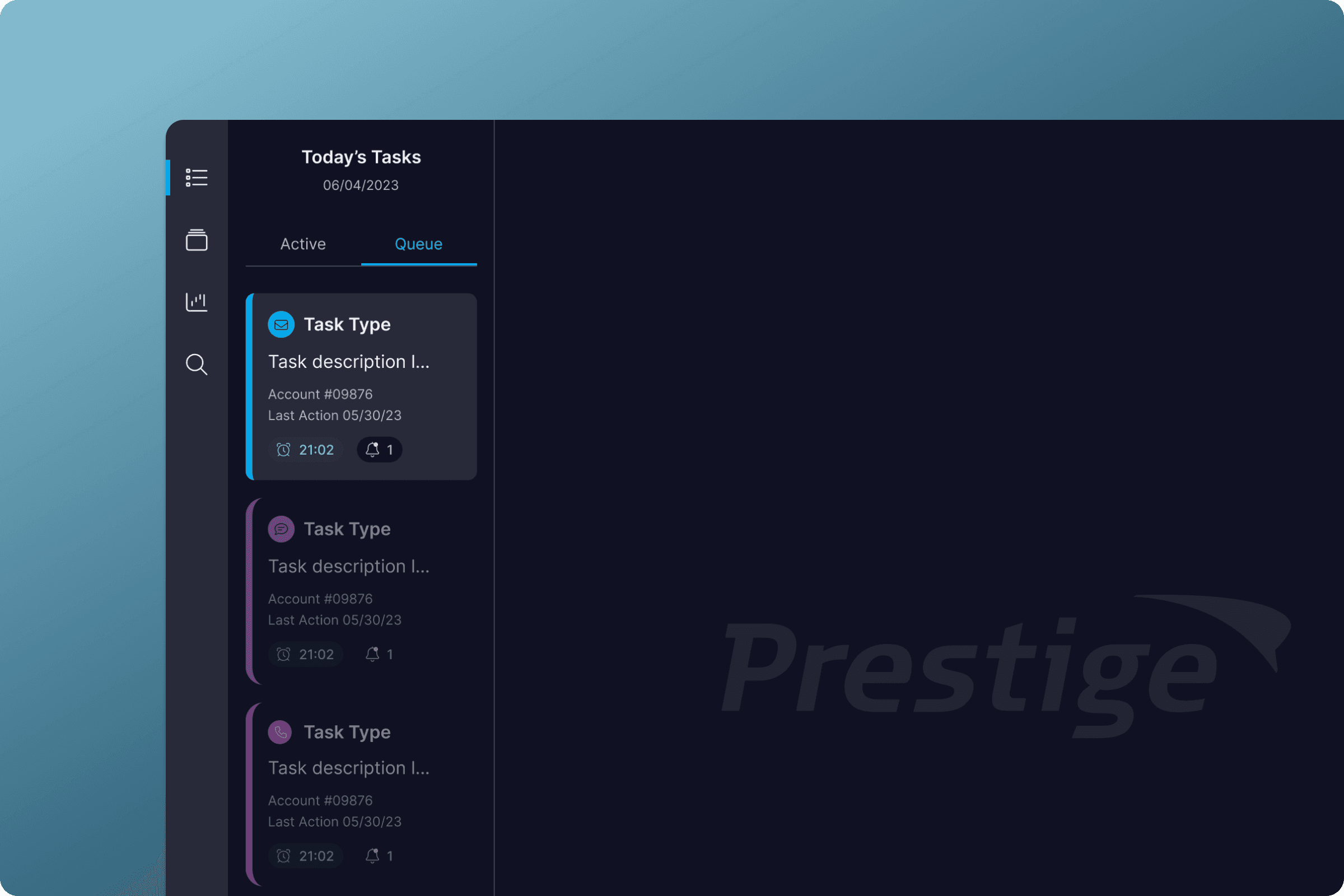
In my team’s presentation, I also displayed my vision for how the company’s applications could look with a new, brand-aligned design system in place.
Concept Preview
An existing app reimagined in light and dark mode, with accessible and on-brand palettes.

Wireframes & Design System
Engineering had decided that the new product would be built out using Radzen.Blazor components. This meant we had to develop the new design system with Blazor components as the base.
This caused some grumbling between design comrades, but we complied and made the best of this aesthetically-challenged asp.net framework.
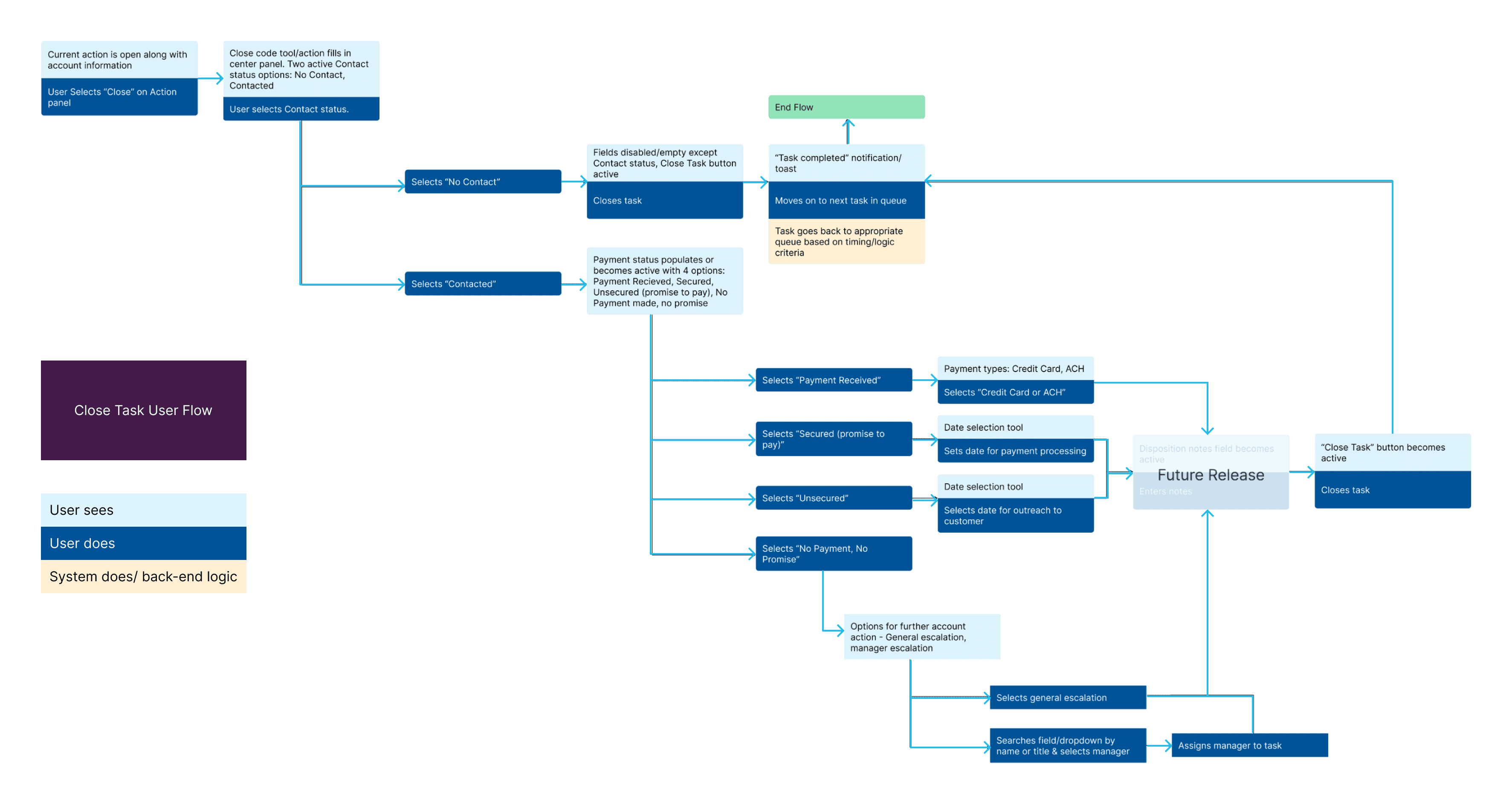
Below is one of several user flows I used to ensure my wireframes met requirements.
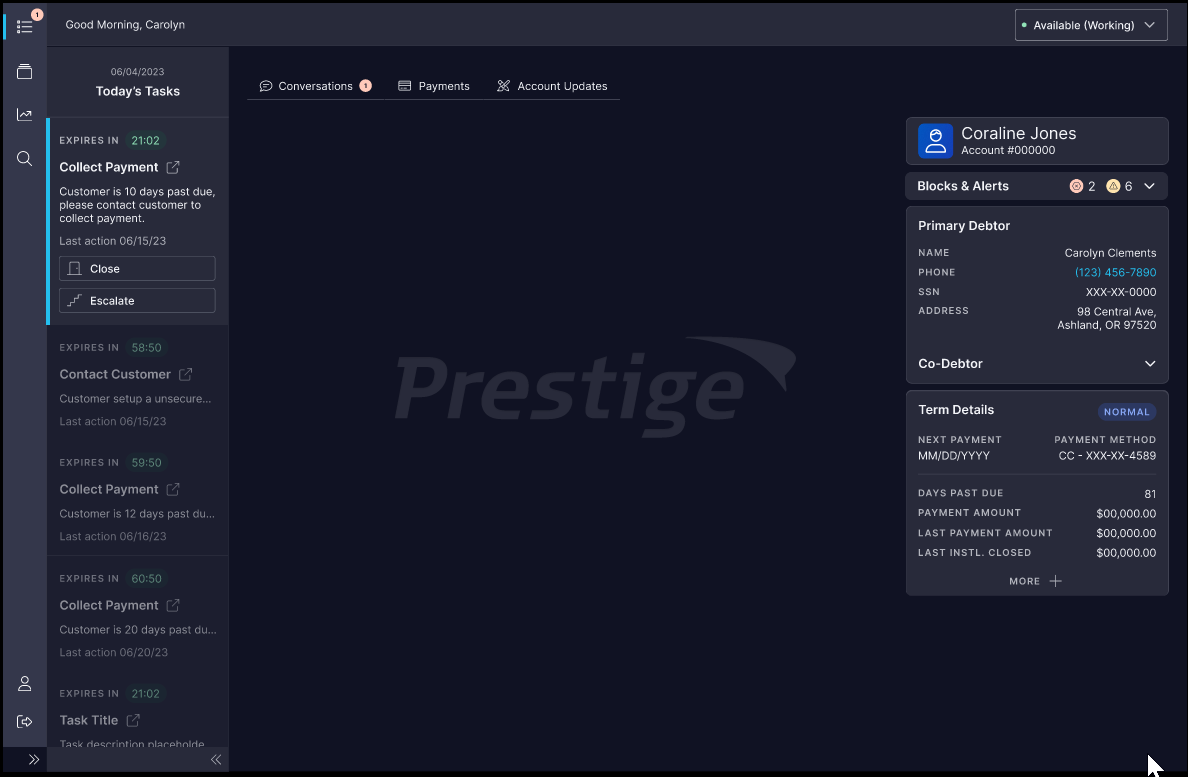
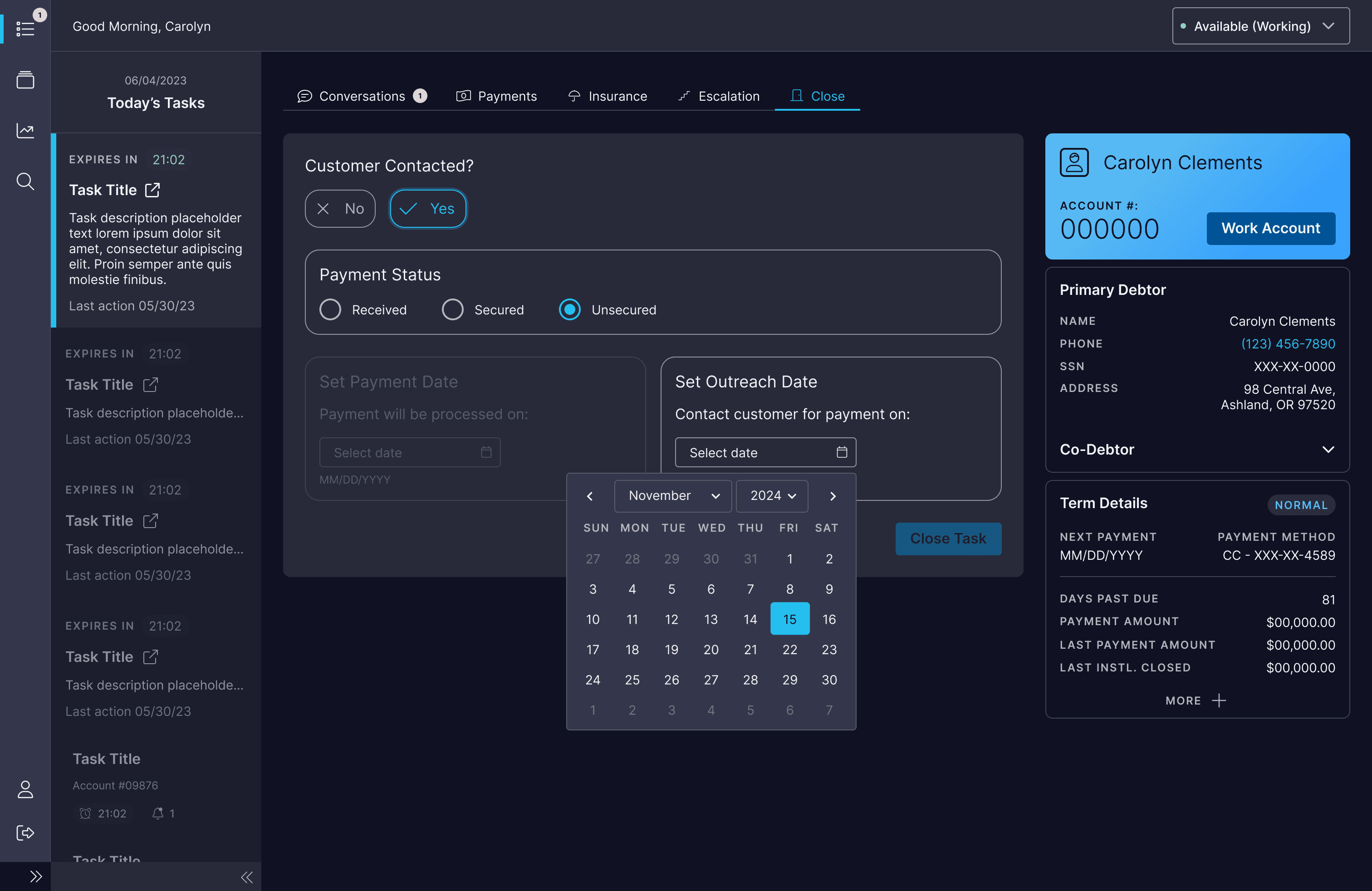
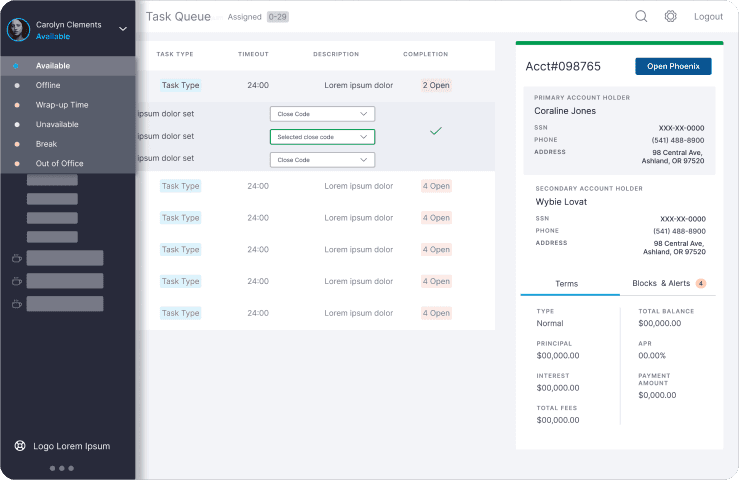
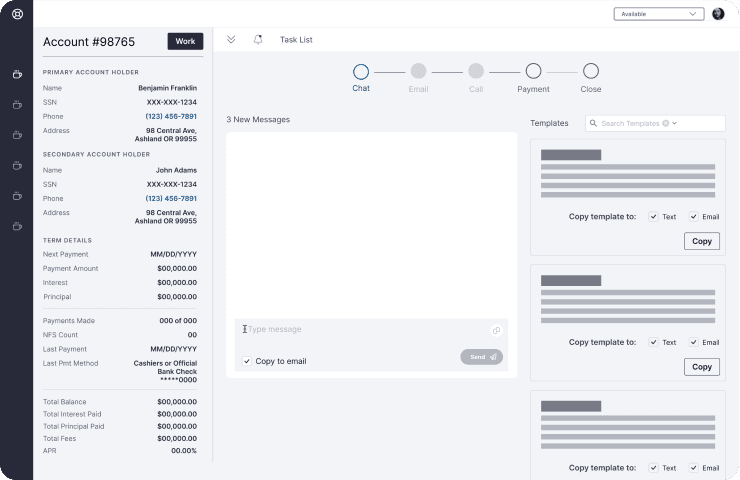
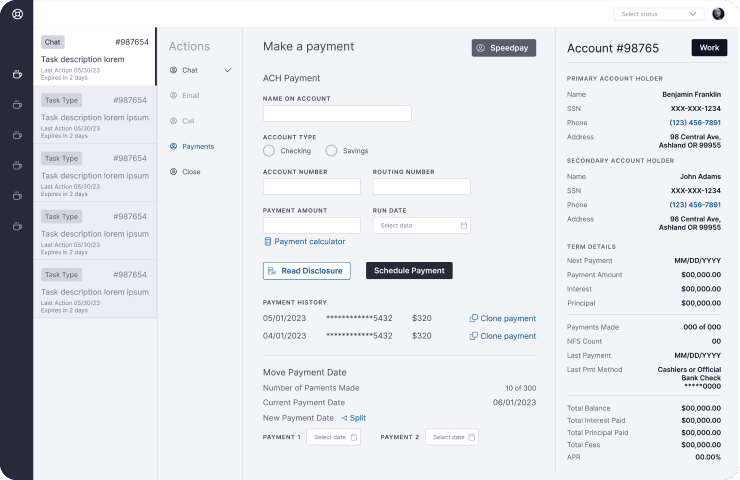
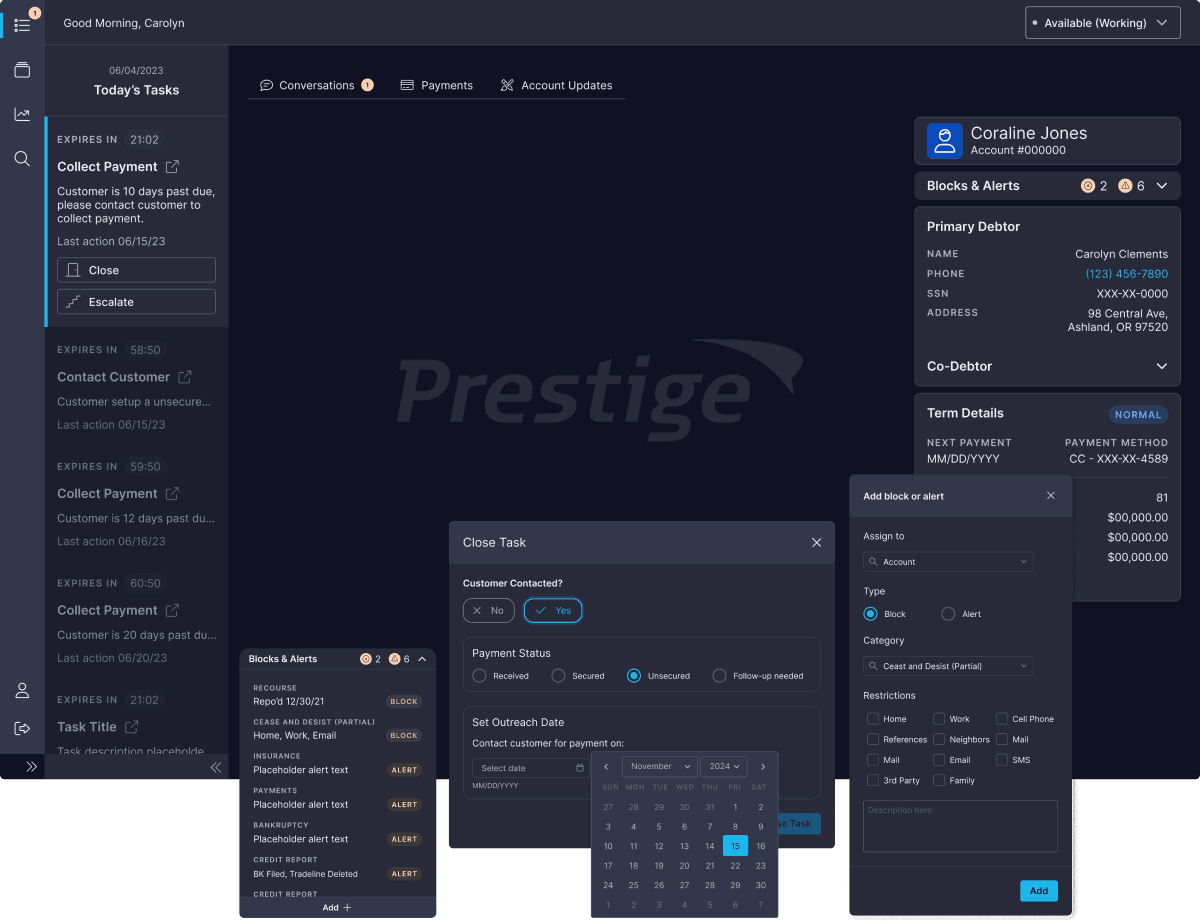
I was responsible for delivering hi-fidelity mockups of key features for release one - the task queue and the task-closing functions.

First iterations
Exploring formats to display essential account details, task queues, user status, and progress within the container.
Designing a linear path
How could I lead users through their tasks while allowing for a variety of job functions and restricting visibility to a single customer account?
Planning for future releases
Even though the first release will have minimal features, everything that will eventually be included had to be accounted for.


We’ve got our designs, prototypes, and stakeholder approval. It’s time for engineering to make it so.
You can expect petty bickering from all sides, and it will be most intriguing.
Right now the back-and-forth iterations seem doomed to continue ad infinitum.
Stay tuned.